Atomic Design with React
Total Time: 2 hours
via JimmyLv
Total Time: 2 hours
via JimmyLv
git clone git@github.com:JimmyLv/atomic-design-react-workshop.git
cd atomic-design-react-workshop
yarn install && yarn start
create-react-app & react-app-stencil


function warn(msg) {
alert(msg)
}
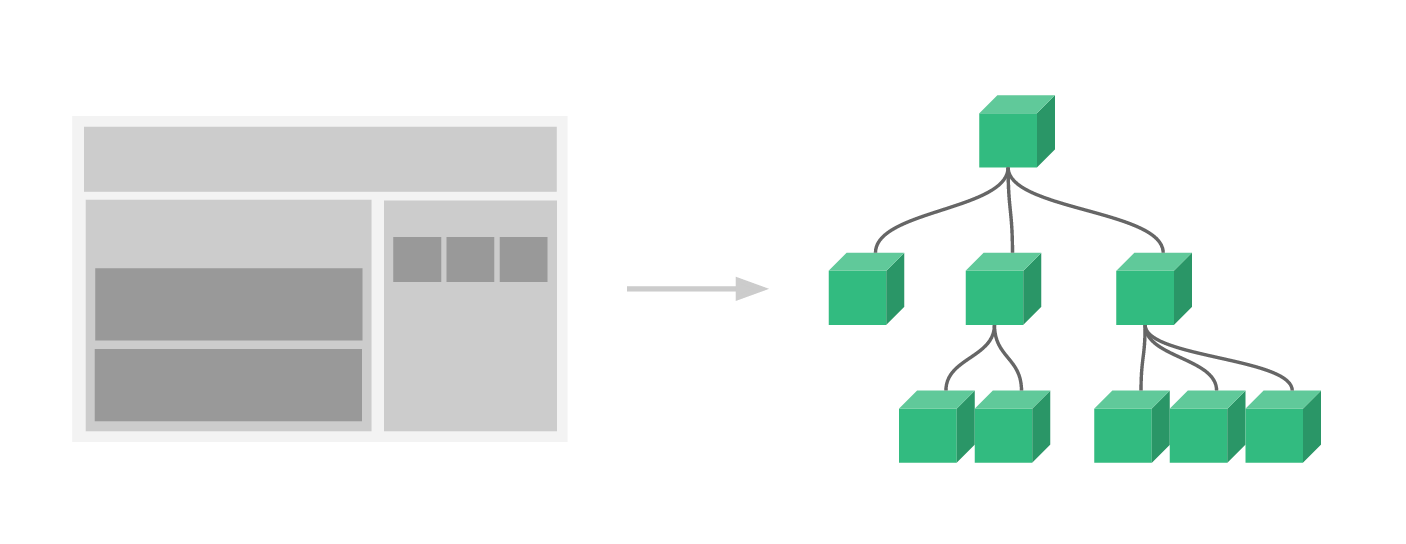
function App(data) {
;(function Header(menu) {
;(function Menu(menu, func) {
;(function Text(text) {
return <li>{text}</li>
})(menu[0])(function Text(text) {
return <li onClick={() => func(text)}>{text}</li>
})(menu[1])
})(menu, warn)
})(data.menu)(function Content(content) {
return <section>{content}</section>
})(data.content)(function Footer() {
return <footer>I am footer!</footer>
})()
}
In
function Profile(props) {
return (
<div>
<img src="avatar.png" className="profile" />
<h3>{props.title}</h3>
</div>
)
}
Out
function Profile(props) {
return React.createElement(
'div',
null,
React.createElement('img', { src: 'avatar.png', className: 'profile' }),
React.createElement('h3', null, props.title),
)
}
function DeleteAccount() {
return ({
type: 'div',
props: {
children: [{
type: 'p',
props: {
children: 'Are you sure?'
}
}, {
type: Button,
props: {
type: 'danger',
children: 'Yep'
}
}, {
type: Button,
props: {
color: 'blue',
children: 'Cancel'
}
}]
})
}


function DeleteAccount() {
return ({
type: 'div',
props: {
children: [{
type: 'p',
props: {
children: 'Are you sure?'
}
}, {
type: Button,
props: {
type: 'danger',
children: 'Yep'
}
}, {
type: Button,
props: {
color: 'blue',
children: 'Cancel'
}
}]
})
}
const DeleteAccount = (props) => (
<div>
<p>Are you sure?</p>
<Button type="danger">Yep</Button>
<Button color="blue">Cancel</Button>
</div>
)
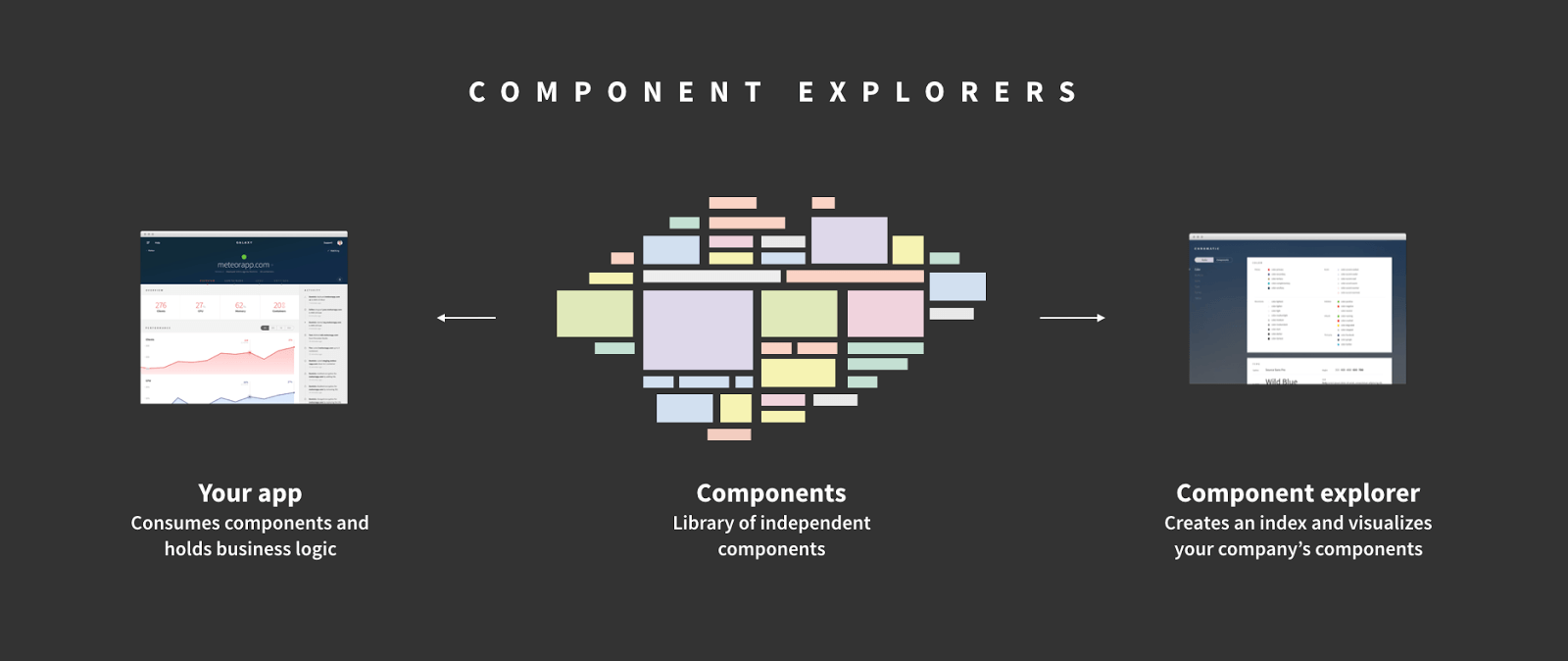
“Visual TDD”: Component-Driven Development


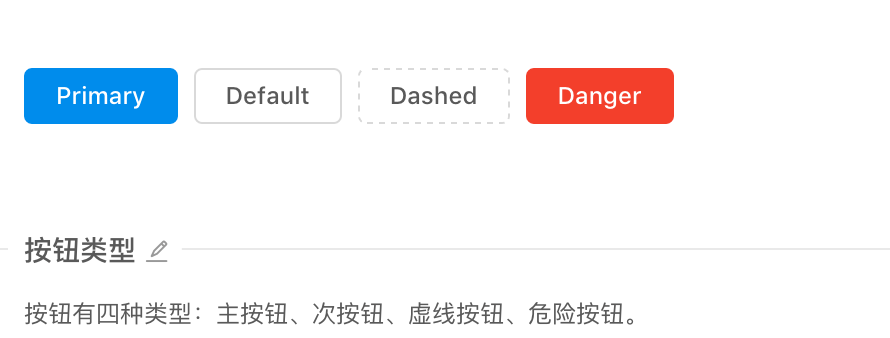
primary default danger dashedblue, white, red, borderconsole.info(), alert()
class Contacts extends React.Component {
constructor(props) {
super(props)
this.state = {}
}
handleClick(e) {
console.log(this) // React Component instance
}
render() {
return <button onClick={(e) => this.handleClick(e)}></button>
}
}
export default Contacts
Clock component: new Date().toLocaleTimeString(locales,options) with timeZone